Tra le metriche Core Web Vitals introdotte da Google l’LCP gioca un ruolo fondamentale nell’analisi di pagina, ma cosa misura? Vediamolo nel dettaglio.
Cos’è il Largest Contentful Paint
il Largest Contentful Paint misura le prestazioni del caricamento di pagina calcolando il tempo impiegato per rendere visibile l’elemento principale all’interno del viewport, ovvero la schermata visibile all’utente. Si applica quindi esclusivamente alla sezione above the fold, quella mostrata al caricamento di pagina senza che l’utente debba scorrere. Il valore risultante offre una chiara indicazione sulle loading performance.
La metrica è importante in quanto si presuppone che la prima esperienza dell’utente con la pagina web debba essere veloce, priva di inutili attese.
Considerando che i Core Web Vitals sono fattore di ranking, un LCP basso può causare una più alta percentuale del tasso di rimbalzo, ovvero l’abbandono della pagina da parte di un utente scoraggiato dai tempi di caricamento e di conseguenza ad una negativa variazione del tasso di conversione.

Qual’è un buon valore LCP
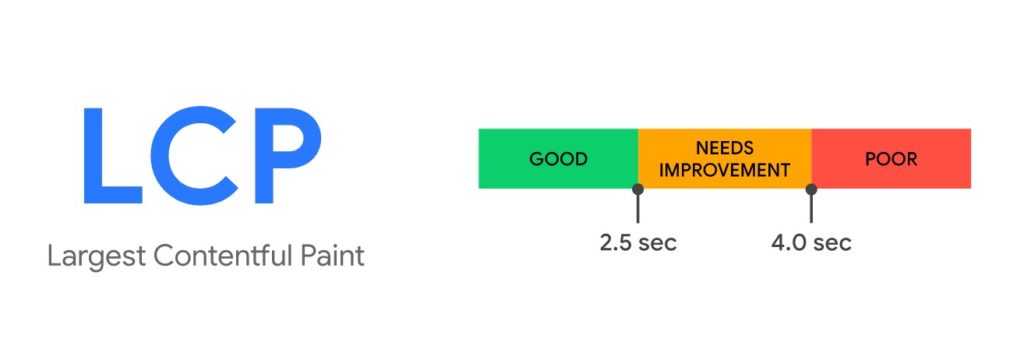
Il valore LCP deve mantenersi il più basso possibile, in base al tempo suddivide le performance in:
- Buone: risultato al di sotto dei 2,5 secondi.
- Da migliorare: tra i 2,5 e 4 secondi
- Scadenti: oltre i 4 secondi
Considerando che il risultato potrebbe essere condizionato da diversi fattori, per essere sicuri di soddisfare le esigenze una buona parte degli utenti del sito è buona norma prendere in esame il 75% dei caricamenti delle pagine, segmentato su dispositivi mobili e desktop.
Come misurare il Largest Contentful Paint
La metrica può essere analizzata nel dettaglio attraverso i differenti tool (qui offriamo una panoramica sugli strumenti di analisi CWV messi a disposizione da Google) o in alternativa attraverso i molteplici siti e app esterni. Per avere una visione più ampia, non concentrata su una singola pagina, ma su molteplici URL del sito, è possibile accedere al rapporto segnali web essenziali presente su Search Console.
Quali elementi vengono considerati nel calcolo dell’LCP?
Per l’analisi LCP, come indicato nel relativo documento Google vengono presi in esame esclusivamente i seguenti elementi:
– <img> gli elementi immagine <image>
– Gli elementi immagine all’interno di un elemento <svg>
– <video> gli elementi video
– Gli elementi immagine caricati come sfondo tramite la funzione url()
– Gli elementi contenenti nodi di testo o altri livelli figli di testo inline.
Come migliorare l’LCP
Per capire come migliorare è necessario prima comprendere quali siano le cause che rallentano il rendering di una pagina web. Oltre all’ottimizzazione degli elementi precedentemente indicati è necessario intervenire anche su altri fattori che impattano sui tempi di caricamento, in particolare:
Tempo di risposta del server
Un server lento permette una velocità di upload dei dati verso il browser, causando un aumento dei tempi di caricamento. Fondamentale quindi avere un server performante.
Risorse CSS e Javascript che bloccano il rendering
Quando un visitatore arriva su un sito, il suo browser inizia a leggere il codice di pagina dall’alto verso il basso, partendo dall’header ed eseguendo il parsing dei file Javascript e CSS. Il passo successivo è il caricamento del codice HTML legato ai contenuti. La presenza di file, spesso di grandi dimensioni causa rallentamenti e l’utente percepisce il caricamento di pagina come lento. Una soluzione potrebbe essere il caricamento di questi files in modo asincrono o differito.
File delle risorse non ottimizzati
I files CSS e Javascript collegati ad una pagina dovrebbero essere minificati e contenere in linea teorica esclusivamente gli elementi legati alla pagina da caricare. Nell’ottica del miglioramento è necessario intervenire su tali file per interventi di pulizia ed eliminazione di elementi non utili, magari andando a sacrificare l’aspetto visivo di un tema in funzione di una migliore user experience.
Javascript Rendering lato client
Il rendering di pagina lato client, principalmente attraverso Javascript, porta ad un maggiore carico sul browser nella fase di caricamento che si traduce in una maggiore attesa da parte dell’utente. Questo è un punto da tenere in considerazione durante la scelta della giusta piattaforma da utilizzare per la creazione di un progetto web.
Come può ADVT aiutarmi a migliorare le performance del mio sito?
Se riscontri rallentamento al tuo ecommerce o sito web, ADVT può offrirti una consulenza per l’ottimizzazione sito web con il dettaglio delle principali problematiche legate al sito e gli interventi da portare avanti per risultati efficaci. Contattaci subito!