L’introduzione dell’aggiornamento Page Experience di Google ha creato grande attenzione nel mondo digitale, non solo perché ha messo sotto gli occhi di tutti l’importanza delle performance di un sito e dato risalto alle necessità lato user experience, ma anche perché la Page Experience e i Core Web Vitals sono diventati a tutti gli effetti fattore di ranking.
L’analisi dell’esperienza di pagina di Google mette insieme una serie di indicatori, ciascuno con una propria valutazione.
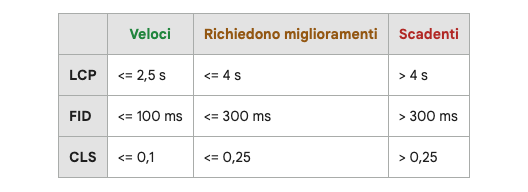
- Largest Contentful Paint (LCP): misura le prestazioni di caricamento.
- First Input Delay (FID): misura l’interattività.
- Cumulative Layout Shift (CLS): Misura la stabilità visiva.
Oltre ai criteri indicati sopra, il motore di ricerca valuta per il posizionamento i seguenti fattori:
- Ottimizzazione per i dispositivi mobili (Mobile Friendliness, già fattore di ranking dal 2015 )
- Sicurezza con HTTPS (fattore di ranking dal 2014)
- Annunci pubblicitari Interstitial (pagine pubblicitarie invadenti)
Core Web Vitals: Come Misurarli
Google mette a disposizione dei webmaster una serie di tool particolarmente utili che offrono risultati RUM (Real User Metrics), ottenuti attraverso i dati rilevati dalle sessioni reali degli utenti sul browser Chrome e quelli chiamati di prova (Lab), rilevati dal test Lighthouse al momento della misurazione. I risultati si dividono in 3 stati, in base ai limiti riportati nella seguente tabella:

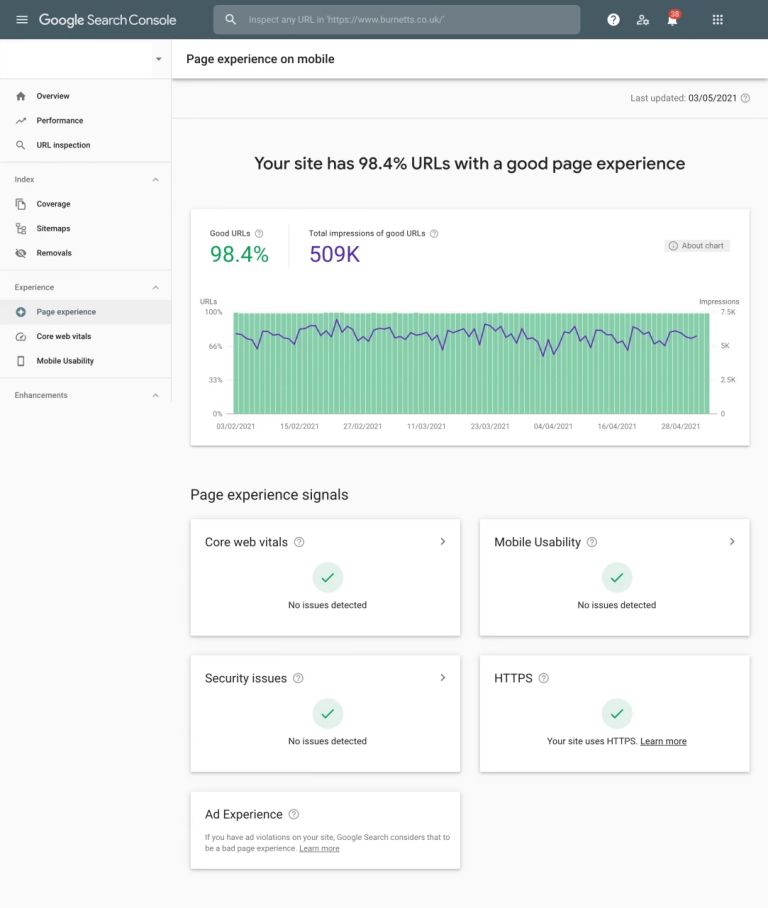
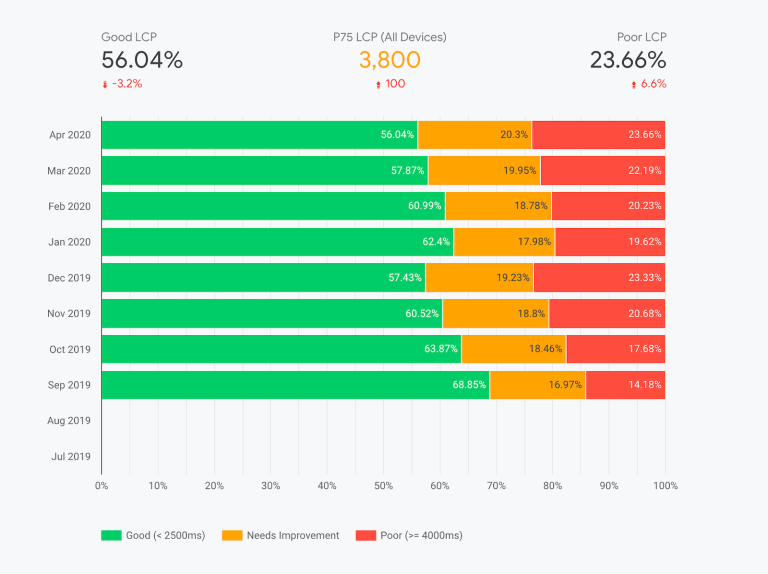
Utilizzare il Rapporto Segnali web essenziali
Introdotto all’interno della Search Console nel mese di maggio 2020, il rapporto segnali web essenziali mostra una panoramica sulle performance delle pagine del sito analizzate raggruppate per i 3 valori (Veloci, Scadenti, Da Migliorare), segmentati per tipologia dispositivo. Per ciascuno stato viene indicato il gruppo di URL con esperienza simile, in quanto si ipotizza che essendo all’interno dello stesso sito, i risultati delle performance siano legati alla stessa causa.
Selezionando ogni singolo stato è possibile vedere quale delle metriche impatta le pagine FID, LCP, CLS.

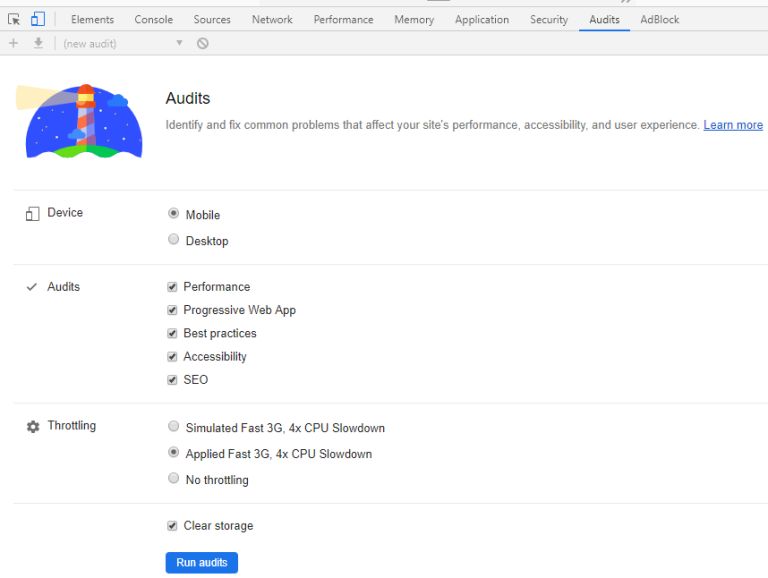
Utilizzare il test Lighthouse di Chrome
Raggiungibile attraverso gli strumenti per sviluppatori (Chrome web tools) nel tab audit, il test lighthouse offre un valido aiuto per i test lab in pagina, utile in situazioni dove la pagina da analizzare non sia raggiungibile ad altri strumenti, bloccata da password o in locale. Per l’utilizzo è necessario installare il browser Chrome.

Utilizzare l’estensione Chrome Web Vitals
Un metodo alternativo, da utilizzare in situazioni dove per qualche motivo non è possibile accedere agli strumenti per sviluppatori è rappresentato dall’estensione per Chrome. L’icona di lighthouse diventa immediatamente visibile ed è possibile testare qualsiasi pagina in tempo reale. A differenza del test lighthouse integrato nel browser, l’estensione non permette di testare i siti in locale o che richiedano autenticazione.
Consultare la dashboard data studio Chrome UX report (CRUX)
La Dashboard Data Studio basata sui dati di Chrome UX Report (CrUX) mostra un report automatico di facile lettura, contenente i dati reali sull’esperienza in pagina degli utenti che hanno autorizzato il consenso alla raccolta sul browser Chrome. Attraverso una serie di settaggi è possibile accedere al report contenente oltre ai dati di performance anche informazioni demografiche, il tutto esportabile in pdf o da copiare e incollare sulle presentazioni.

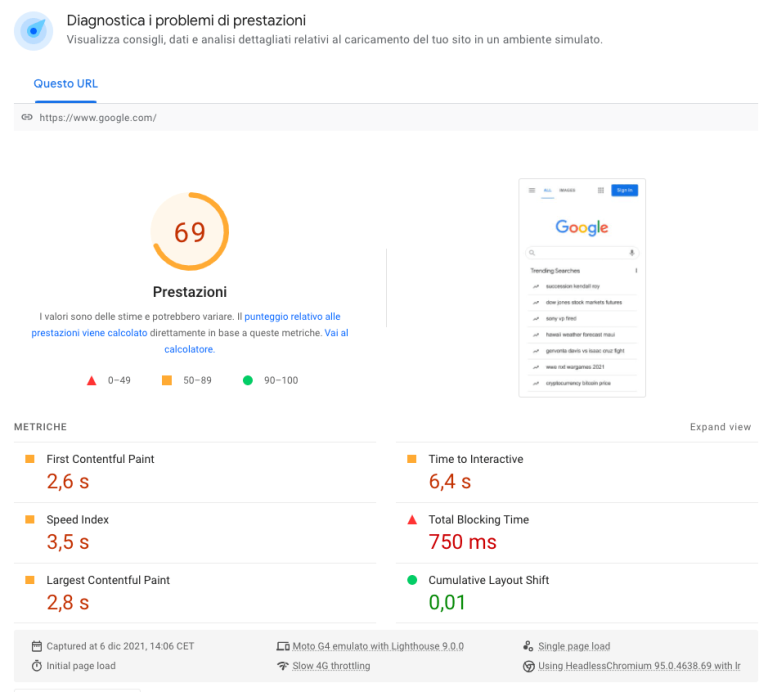
Utilizzare page speed insight Tool
Il tool page speed insights messo a disposizione degli utenti da big G in forma del tutto gratuita, permette di testare le performance di una singola pagina web per volta segmentato per tipologia dispositivo Desktop/Mobile.
Oltre ad offrire i dati reali e quelli di prova, lo strumento riassume punto per punto le opportunità di miglioramento e le informazioni di diagnostica riferite alla pagina. Si tratta di una serie di spunti e approfondimenti da seguire per migliorare il voto delle prestazioni.
Le performance di ciascun segmento sono riassunte da un voto unico che va da 0 a 100:
Buono: voti tra 90 e 100, risultato a cui ogni pagina dovrebbe ambire.
Da Migliorare: voti tra 50 e 89.
Scadente: voti tra 0 e 49.
Il test è raggiungibile anche attraverso la seguente pagina: https://pagespeed.web.dev/

Utilizzare strumenti di terze parti
Completano la lista una serie di tools, che offrono valori affidabili e affiancano ai dati numerici una serie di altre misurazioni rilevanti.
- GtMetrix: Sviluppato da Carbon60, Gtmetrix è un sito utilizzatissimo per l’analisi performance, offre un utile punto di vista esterno.
- Screaming Frog: Disponibile sia in versione gratuita che premium, Screaming Frog è uno dei software più utilizzati in ambito SEO per il crawling dei siti web. Connettendo le API di Google PageSpeed Insights permetta la creazione di un audit customizzato sulle pagine del sito scansionate.
Hai bisogno di aiuto per ottimizzare il tuo sito? Contattaci subito per una consulenza approfondita!