Da anni ormai Google si batte in prima linea per un web migliore, dove l’esperienza utente viene messa al primo posto. Non basta quindi fornire una giusta risposta agli utenti che effettuano una query sul motore di ricerca più famoso al mondo, l’idea è quella di offrire anche la migliore esperienza. Come comprensibile dall’introduzione, la UX è fondamentale sia su piattaforma mobile che su piattaforma desktop, per questo Google ha creato una serie di indicatori utili e di semplice lettura.
Page Experience Update: in che cosa consiste l’aggiornamento
Nel mese di Maggio 2020 attraverso l’annuncio sul proprio blog ufficiale il gigante di Mountain View, presentava al mondo la nascita di una serie di indicatori di performance, correlati al modo in cui gli utenti percepiscono l’interazione con le pagine del sito visitate.
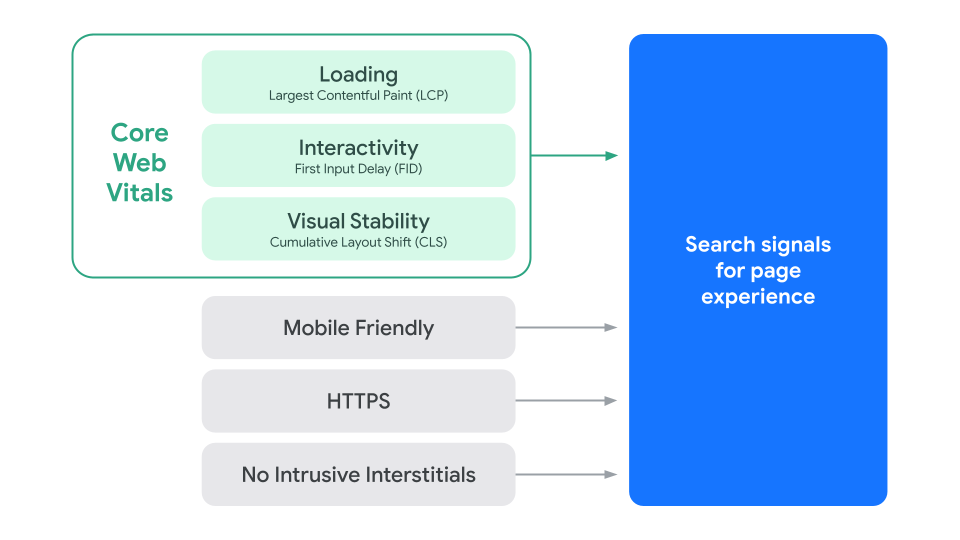
Segnali Web essenziali o Core Web Vitals, è il nome dato a queste metriche chiave che insieme ad altri importanti indicatori (esperienza su piattaforma mobile, https, interstitial intrusivi) esprimono in valori numerici la qualità dell’esperienza utente anche chiamata Page Experience.
Oltre a fornire le indicazioni e i tool per misurare i core web vitals Google ha introdotto uno specifico rapporto all’interno della Search Console.
L’attivazione del report ha fatto registrare ad un costante aumento delle interazioni utente e nel mese di Novembre 2020 Google ha reso noto che questi indicatori sarebbero diventati fattore di ranking mobile a partire dal mese di Maggio 2021. Il rollout dell’algoritmo è stato portato avanti gradualmente fino alla fine del mese di Agosto 2021. Un ulteriore annuncio ha poi indicato il rollout di un ulteriore update partire dal mese di Febbraio 2022 per rendere i CWV ranking factor anche su piattaforma desktop.

Core Web Vitals fattore di ranking
Ormai note ad ogni professionista del web e incubo di imprenditori e manager, le metriche CWV hanno portato ad una vera e propria rivoluzione del web, focalizzando l’attenzione sulle 3 principali criticità:
- Stabilità visiva della pagina
- Reattività
- Prestazioni
I valori numerici di tali misurazioni vedono l’introduzione dei seguenti KPI proprietari Google:
- LCP (Largest Contentful Paint) – Caricamento: misura le prestazioni al caricamento di pagina calcolando il tempo impiegato per rendere visibile l’elemento principale. Per fornire una buona esperienza utente i siti dovrebbero avere un valore LCP inferiore a 2,5 secondi.
- FID (First Input Delay) – Interattività: misura il tempo necessario affinché un utente possa fare un’azione sulla pagina. Per fornire una buona esperienza utente, i siti dovrebbero avere un FID inferiore a 100 millisecondi.
- CLS (Cumulative Layout Shift) – Stabilità Visiva: chiamata anche variazione layout cumulativa la metrica misura lo spostamento imprevisto del layout del contenuto visivo della pagina. Per una buona esperienza utente, i siti dovrebbero cercare di ottenere un punteggio CLS inferiore a 0,1.
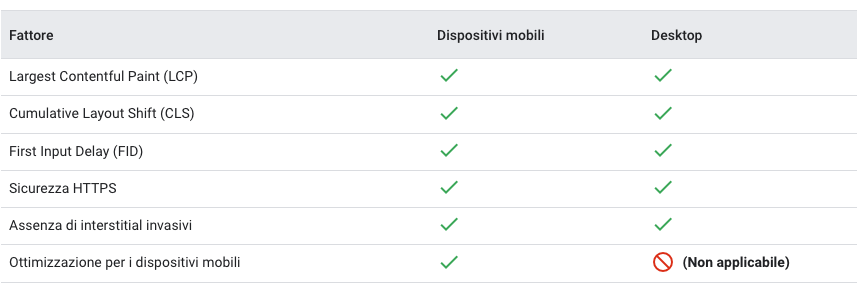
Le KPI indicate sono segmentate nei diversi rapporti (sia su Search Console che sui tool di analisi performance) per tipologia di piattaforma Mobile / Desktop in modo da mettere in luce i punti critici di un sito web sui diversi dispositivi utilizzati per la navigazione.

Considerando che è particolarmente difficile che ogni pagina raggiungano il 100% su tutte le metriche, su ogni singolo caricamento, Google considera una percentuale utile del 75% sommando i risultati dei tre differenti indicatori. Pertanto se il 75% dei test della pagina delle pagine soddisfa i requisiti di Google, il sito Web supererà il test.
Vuoi sapere se il tuo sito è in linea con i Core Web Vitals? Contattaci e chiedici un audit specifico.

